 3つのオブジェクトを配分する場合には、黒白マップではなくて、最低3つの明度を持ったグレースケールマップが必要になります。
3つのオブジェクトを配分する場合には、黒白マップではなくて、最低3つの明度を持ったグレースケールマップが必要になります。ここでは、左のようなマップを用意しました。
初めにお断りしておきますが、この方法は「こんなこともできるよ」的なTipsになります。
1つのEcoSystemマテリアルで3つのオブジェクトを配分するのは、やや面倒になりますので、複数のEcoSystemマテリアルを使う方が簡単という見方もあるかもしれません。
ごく簡単なフィルタの使用方法、程度で見てください。
 3つのオブジェクトを配分する場合には、黒白マップではなくて、最低3つの明度を持ったグレースケールマップが必要になります。
3つのオブジェクトを配分する場合には、黒白マップではなくて、最低3つの明度を持ったグレースケールマップが必要になります。
ここでは、左のようなマップを用意しました。
黒の部分は、Ecoオブジェクトを生成したくない場所です。

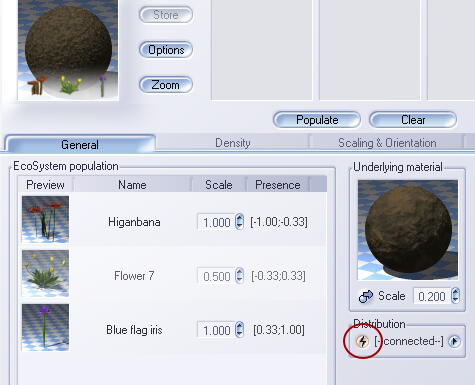
3種類の花をEcoオブジェクトに指定します。
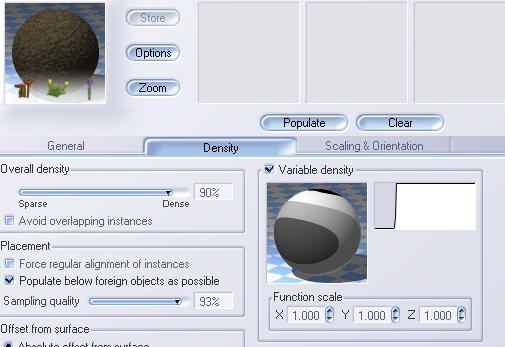
密度のタブに移り、密度の変動を指定します。
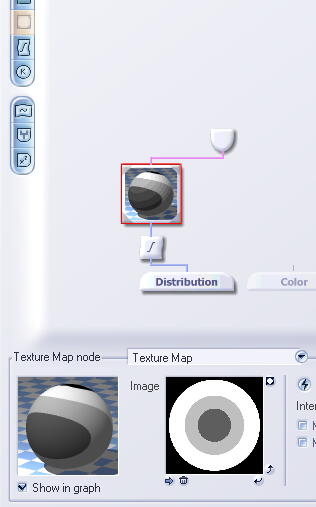
関数エディタで、テクスチャマップを出力ノードに接続し、先ほどのグレースケールマップを指定します。
フィルタで黒の部分を切り捨てるように指定します。

次に、配分を指定するために、前回行ったように配分のところからまた関数エディタに入ります。

グレースケールマップをノードに接続します。
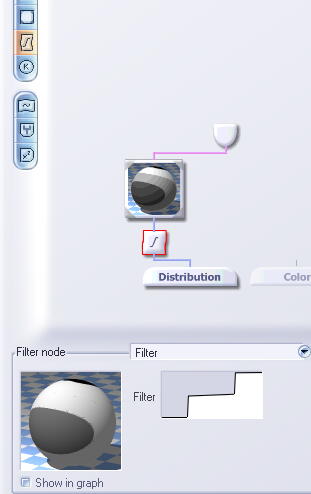
今回は、この後に出力の間に一つフィルタノードを挿入します。

左のようなフィルタです。
手書きで簡単なフィルタを作りましたが、要するに3段階に数値を丸めるようなフィルタです。
もちろん、数式で指定することもできます。

このようになりました。

左の絵も、1つのEcoSystemマテリアルで作っています。
フィルタを活用すれば、色々と表現の幅が広がると思います。