Vue TIps: ハイパーテクスチャで遊ぶ
Vueには、Volumetric material(ボリュメトリック質感)という質感があります。
雲を編集するのには、なくてはならない機能です。
メタブロプと組み合わせて煙を表現することもできますが、色調を少々変えて、地形に適用すると炎も可能です。

何かに引火しているみたいです…
この質感は、こちらからDLできます。色調を変えれば、また違った感じの燃え方になると思います。
で、本題です。
Vue6には、このボリューメトリック質感の拡張機能として、ハイパーテクスチャが追加されました。
ハイパーテクスチャとはどんな機能か、というと、スポンジのような中がスカスカな物体を想像してもらえればと思います。
サンプルがいくつか付属していますが、使い方によってはなかなか面白い機能です。

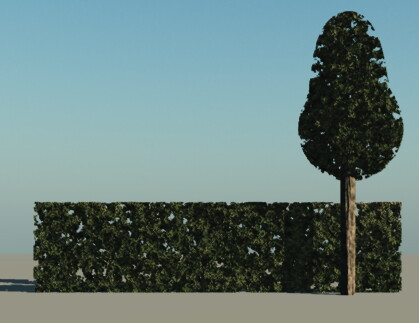
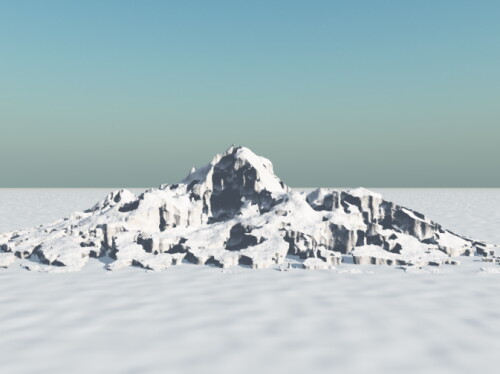
上の絵は、いかにも適当に作った感が満載ですが(笑)、手前はおなじみEcosystemの物量作戦。後方の山のマテリアルに、ハイパーテクスチャを使っています。
日本の山は、降雨量が多いためか、急峻な斜面にも樹木が生い茂り、こんもりと緑のマッスになります。従前は緑の山の表現に、単純に「草」などのテクスチャをあてていたのですが、これではどうものっぺりしすぎると思うようになりました。
Ecosystemが使用可能になってからは、もっぱらこれにたよって大量の樹木を生やしていたのですが、遠方の山までEcosystemを使う必要があるのか? と疑問に思い、ハイパーテクスチャを使ってみました。
実際は、この絵のような距離では、Ecosystemを使う方が効果的でしょうが、例として上げてみましたので、工夫してみてください。
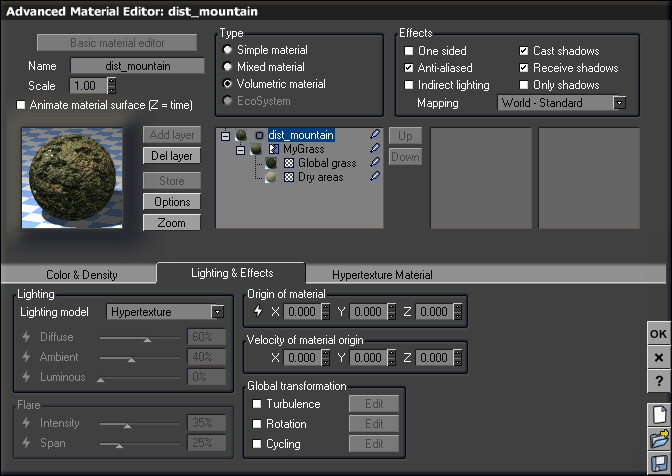
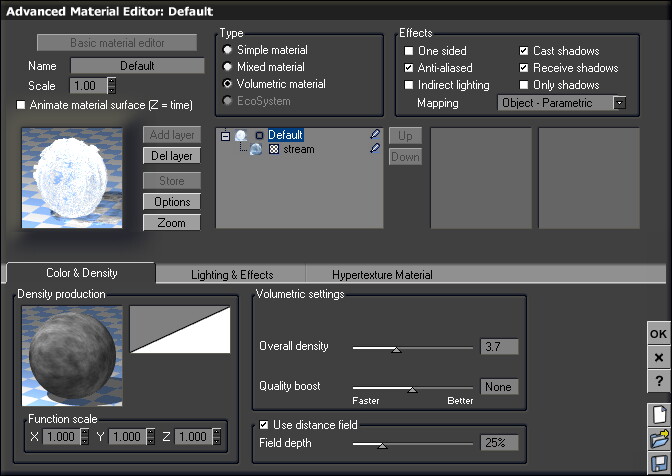
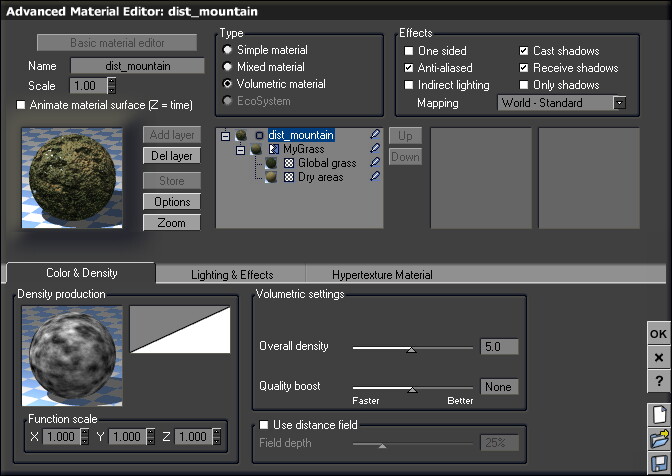
ハイパーテクスチャの設定方法です。

まず、質感のタイプは「ボリュメトリック」にする必要があります。
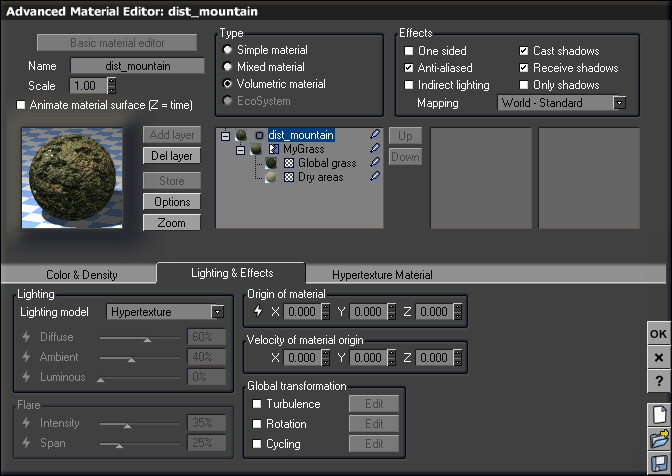
そして、「照明と効果」タブで、照明モデルを「ハイパーテクスチャ」に変更します。
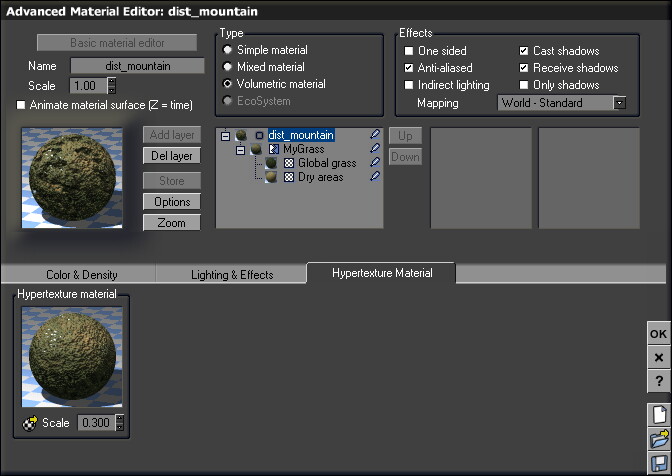
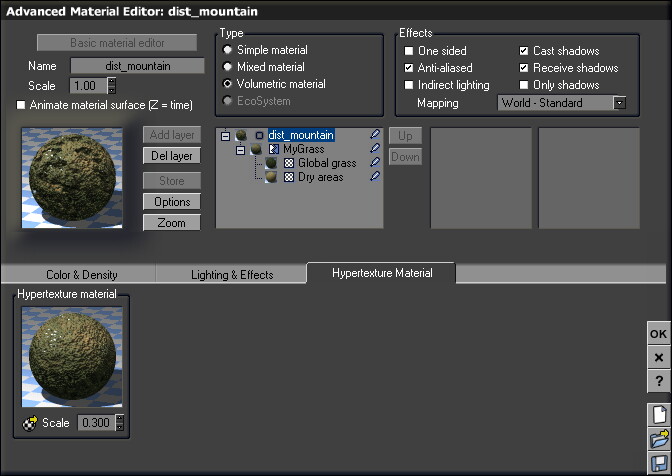
そうすると、第3のタブ「ハイパーテクスチャ質感」が現れます。
上の図では、すでにベースマテリアルが設定されていますが、この時点ではデフォルトマテリアルでもかまいません。

そして、「ハイパーテクスチャ質感」タブで、ベースになる質感を選択します。
今回は、標準の「草」質感の色をちょっと変えた「MyGrass」という質感を使用しています。

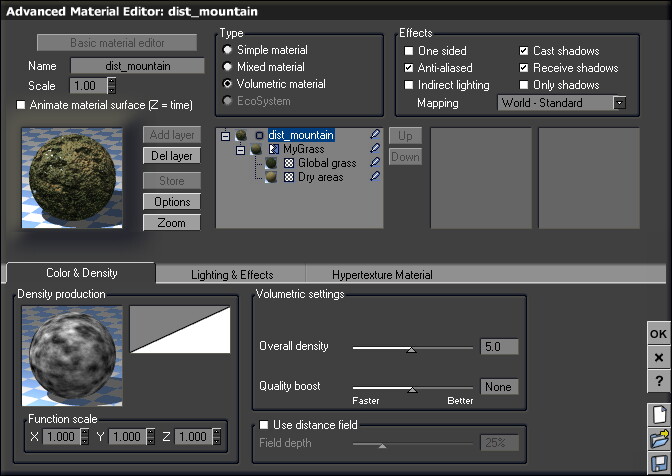
そして、密度の設定。このあたりは、試行錯誤です。密度の関数とフィルタを設定し、さらに右の密度スライダでスカスカ具合を調整します。
今回は、いたってシンプルに関数以外はデフォルトのまま。

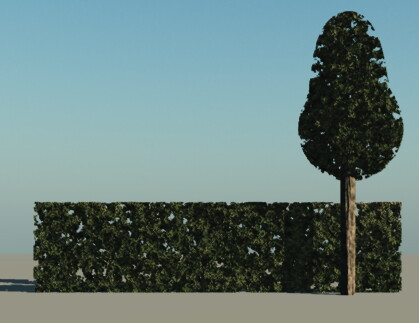
標準のキューブに適用してみました。うんと遠目には、生垣に見えるのではないでしょうか。少なくとも、アルファマップを使うよりは立体的に見えます。
右の木は、球体2つをメタブロブにして、円柱を幹にしたもの。300ポリゴン以下です。
工夫次第で、植え込みなどもできそうです。
ハイパーテクスチャ応用例

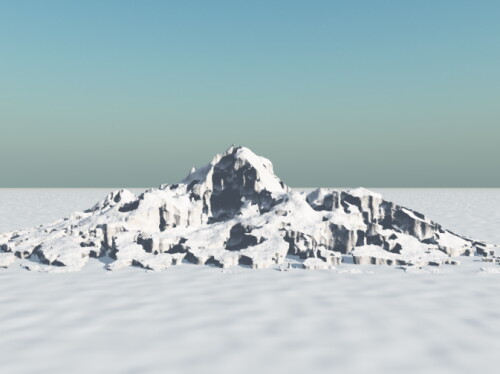
溶けかかった雪の塊。

波。鯨の頭部の水しぶきも、ハイパーテクスチャを使っています。
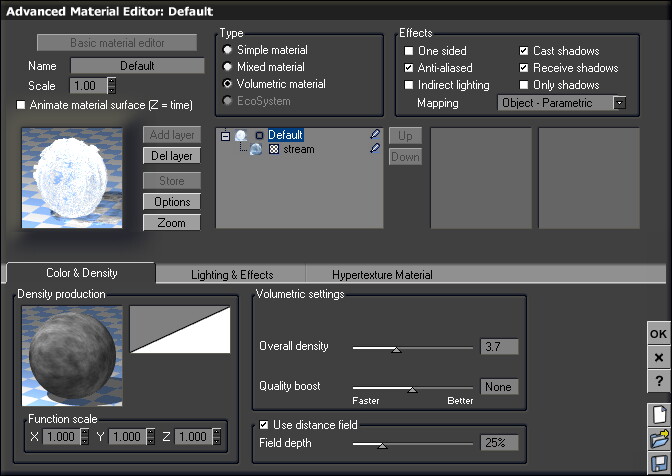
この波の質感の設定はこんなものです。

滝も作れます。

この滝ですが、ベースは何かというと、実は「岩」です。
この方法は、故Guittaさんがレンダロのマガジンで発表されていたものですが、要するに岩を引き伸ばして質感を変えるだけというお手軽な滝です。
普通の液体の質感でもいいのですが、ハイパーテクスチャを利用すると、もっとそれっぽく見えます。蛇口からほとばしる水の表現にもよさそうです。
滝の下の水煙は、球体4つをメタブロブにして、ボリュメトリック質感を適用しています。
また、山の緑の部分もハイパーテクスチャです。
Quick and Dirtyな滝なので、リアルに見せるにはもう少し手を入れる必要がありますが、参考までに。