


Vueで、地形の高度や傾斜によって質感を分ける方法は、ご存知のことと思います。
 |
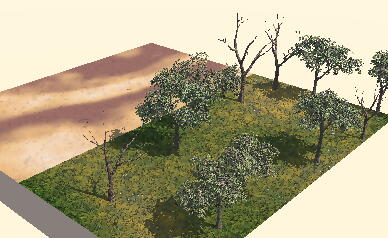
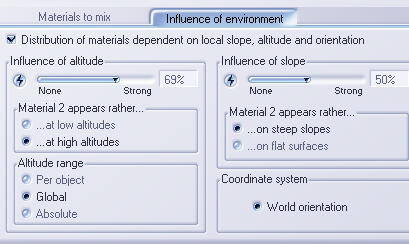
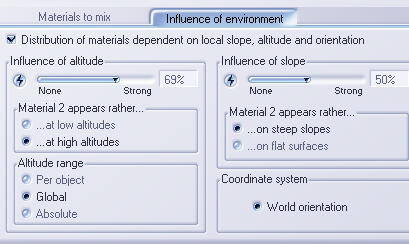
高度や傾斜の影響力は適当な値にして、地形を作ってみます。 |
 |
 |
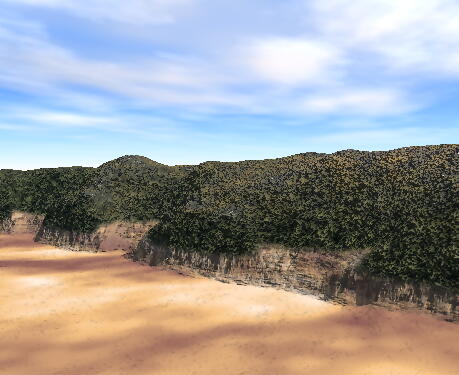
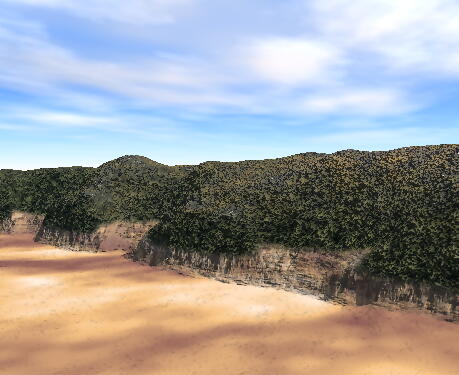
この地形の、Material2の部分だけをEcoSystemにしてみます。
 問題ありません。
問題ありません。
ところが、これが地形ではなくて、外部からインポートしたオブジェクトになると、問題が生じます。
試しに、シンプルな平面を二分割して、別々のマテリアルを設定したobjファイルをインポートしてみます。
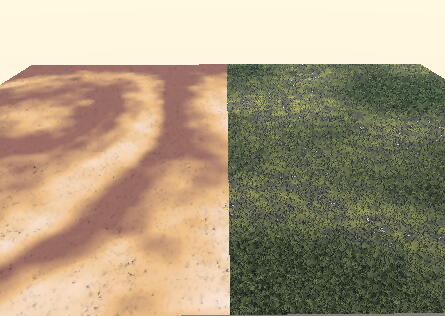
左半分と右半分に、先ほどと同様の質感を設定します。
 ここまでは、問題ありません。
ここまでは、問題ありません。
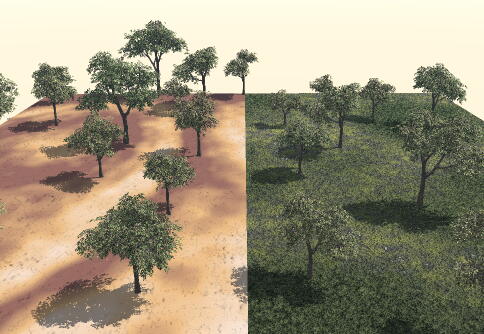
右側の質感をEcoSystemにしてみます。

本来ならば、右半分の部分にのみEcoSystemが適用されるはずです。

ところが、オブジェクト全体に樹木がばら撒かれてしまいます。
マッピングの方法を色々に変えてみても変化ありません。
これは、Vueのバグではないかと思っています。
少なくとも、Vue上ではそれぞれ別の質感として認識されているのですから、EcoSystemもそれに従って作動してくれなければ困ります。
Vue6になれば、EcoSystemも大きく改善されるようなので、期待したいところです。
現在、この現象の回避方法は2通りが考えられます。
1.同一オブジェクトにせず、EcoSystemを適用するオブジェクトは別にする。
2.オブジェクトに設定のマテリアル分けは使用せず、後述の、ディストリビューションマップを使用する。
どちらもちょっと面倒にはなります。
私は、「構内案内図」を作成していてこの問題に突き当たり、結局樹木の部分は別オブジェクトにして配置しました。数が多いので、時間がかかりました。
2.の方法で作成した画像が下のものです。objファイル自体にはマテリアルを設定していません。