 配分関数を編集します。
配分関数を編集します。
複数の質感を設定している場合に、さまざまな方法でその配分を調整できることはご存知のことと思います。
既存の関数やフィルタを呼び出したり、高度や傾斜で配分するなどはその一例ですが、これらはすべて関数エディタで処理できるものです。
関数エディタでグレースケールマップを使用して、質感を配分する方法をおさらいします。
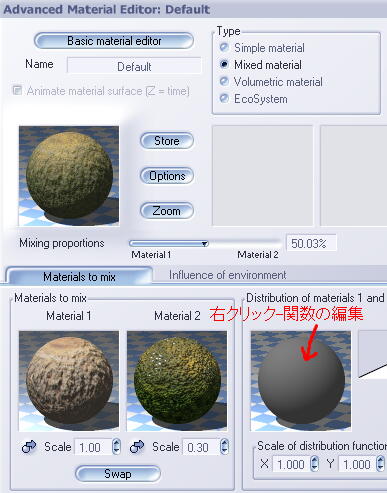
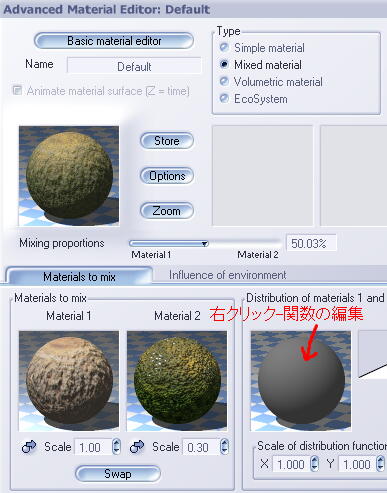
例として、平面を呼び出し、複数の質感を設定します。
 配分関数を編集します。
配分関数を編集します。
 |
 |
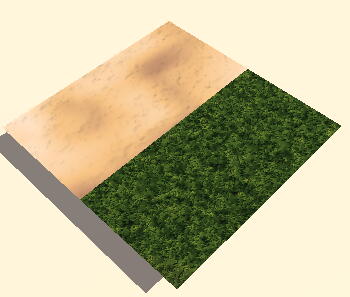
1.テクスチャマップをDistributionのノードにつなぎます。 2.下の部分で、目的のグレースケールマップを呼び出します。今回は、左半分が黒、右半分が白という2色のマップです。 |
このようになります。

EcoSystemを割り当てることもできますので、「人文字を書く」なども可能になります。
では、次に「EcoSystemでディストリビューションマップを活用する」方法を。