EcoSystemは、植物の群落などを表現するのに優れたシステムです。
しかし、例えば樹木と草と花の3つをEcoSystemのオブジェクトに指定した場合、それらは全て入り乱れて生成されます。
これを希望する位置に生成させるためには、グレースケールマップを使って、配分を指定します。
前の例で述べたように、2つの質感を配分するには、黒白2色のマップを使用します。EcoSystemオブジェクトの配分も、同じようにマップで指定できます。
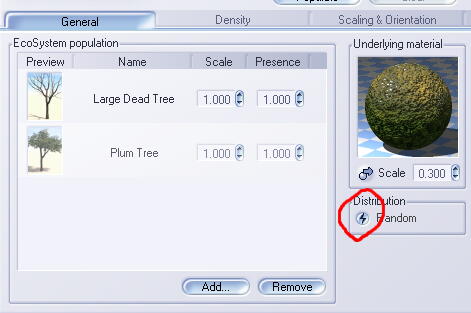
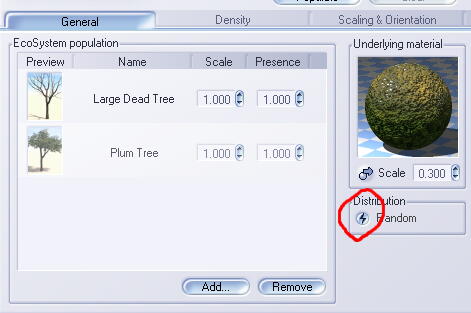
 この稲妻マークで関数エディタに入れます。
この稲妻マークで関数エディタに入れます。
EcoSystemは、植物の群落などを表現するのに優れたシステムです。
しかし、例えば樹木と草と花の3つをEcoSystemのオブジェクトに指定した場合、それらは全て入り乱れて生成されます。
これを希望する位置に生成させるためには、グレースケールマップを使って、配分を指定します。
前の例で述べたように、2つの質感を配分するには、黒白2色のマップを使用します。EcoSystemオブジェクトの配分も、同じようにマップで指定できます。
 この稲妻マークで関数エディタに入れます。
この稲妻マークで関数エディタに入れます。

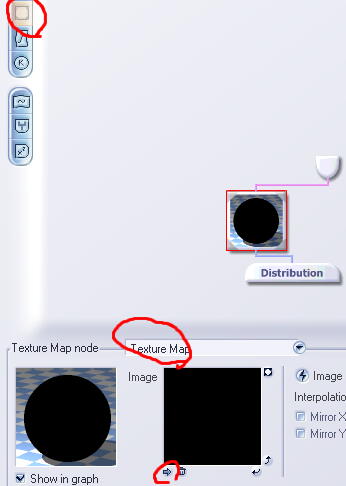
当初は、固定値がDistributionノードに接続されていますので、これをテクスチャマップに変更します。
テクスチャマップのアイコンをクリックすると、いきなりアニメーションマップの接続になってしまうかもしれません。
このときは、図のようにノードをテクスチャマップに変更します。
目的のグレースケールマップを呼び出します。
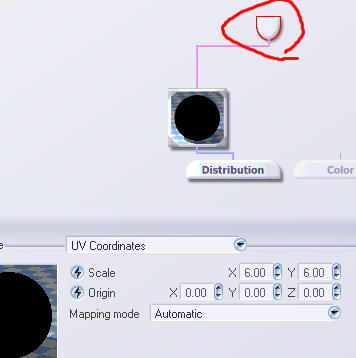
操作としては以上なのですが、注意したいのは、この平面とグレースケールマップが1:1で対応するとは限らない、ということです。
関数エディタで、inputノードを選択して、UVコーディネートの各値を調整してみてください。